ソラマメブログカスタマイズ
新しいブログ背景を配布してはるサイトを見つけたので
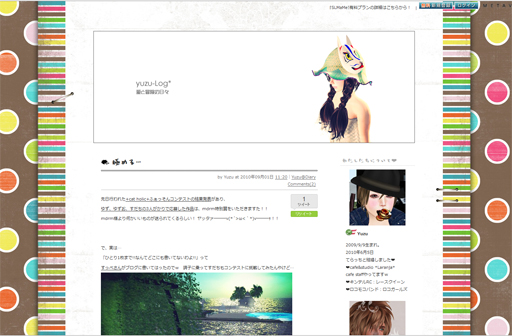
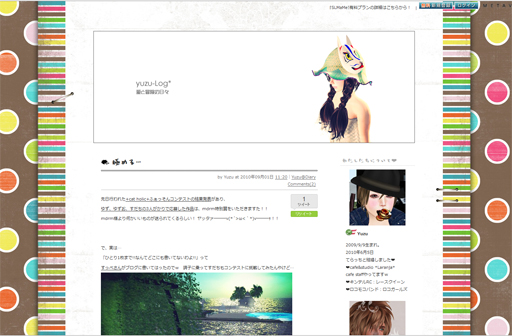
早速自分のブログ背景を変えてみますたw ちょっと汚れてるところがお気に入り❤

▼以前に紹介した、簡単にブログの背景を変更する方法
http://hepatica.slmame.com/e830230.html
今回も前回のように紹介しようと思って記事を書き始めたんやけど、
画像作ってるうちに、後悔しはじめたというwwwwww
結構てけとー&他力本願的な説明になるかと思いますが、
それでもいいから!って人だけ読んでみてくださいwwww(←ごめんっ
まず、有名すぎるこちらのページを開いてくださいww←いきなり他力本願
http://templ.slmame.com/e607399.html
こちらのサイトで公開されてる、「WhiteStripe」をベースにしていきますw
① ソラマメの管理画面を開いてテンプレート編集ページへ
② テンプレートが3つ登録できるので、念の為新しいテンプレートを編集用にダウンロードしてきて
ぐちゃぐちゃになってもいいようにしておきますw(←ええええっw
③ 新しくダウンロードしてきたテンプレートの【カスタマイズ】を開きます。
④ すると、スタイルシート:トップページ: 個別記事:アーカイブ:のソースがでてきます。
⑤ 先に開いていた、こちらのページの手順にしたがって、ソースコードをコピー&ペーストしてきますw
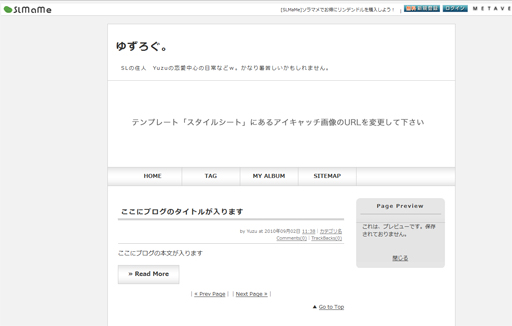
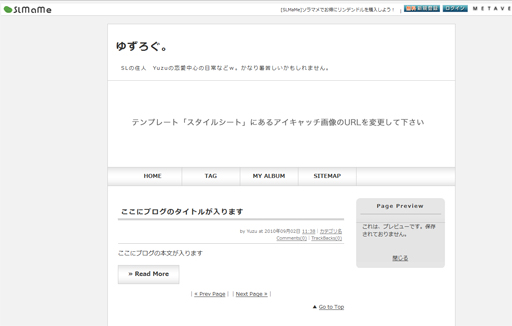
⑥ プレビューで確認すると、こんな感じになってると思います。

⑦ ちゃんと表示されたら、ここでいったん保存しておきます。
ここまでで、めっちゃ綺麗なテンプレートに変身しているはずです。
もっとデコりたい!って人だけ、次に進んでくださいww
⑧ 次に、背景画像配布ページを開きます。
http://hotbliggityblog.com/threecolumnbackgrounds.php
※↑↑↑なくなってましたので、こちらを。
http://shabbyblogs.com/?page_id=108
たくさん背景画像があるので、お好みで選んでいきます。
真ん中が白になってるものを選ぶと、つなぎ目が自然な感じになりますー
⑨ 好きな背景画像を選んだら、画像の下にある「Generate Code」をクリックします。

⑩ クリックした後に表示されたソースコードを、すべてコピーしておきます。
⑪ ふたたび、ソラマメの管理画面にもどってきて、先ほど保存しておいたテンプレートの
「カスタマイズ」を開きます。
ここで編集するのは、トップページと、個別記事ページと、アーカイブページです。
⑫ まず、トップページのソースコードの中から、</head>タグを探します。
たぶん<boby>タグの前あたりにあるはずです。
⑬ </head>が見つかったら、その直前に、先ほどコピーしておいたソースコードをペーストします。
ペーストできたら、プレビューで壁紙が反映されているか確認しましょう。
⑭ うまく表示ができたら、続いて個別記事ページ、アーカイブページの同じ場所にも
ソースコードをペーストします。
それぞれプレビューで、ちゃんと表示できてることを確認できたら、最後に登録ボタンを押します。
⑮ これで完成なんやけど、以下の部分が気になる人は、さらに作業を加えます。

⑯-① まず、外枠を消す方法です。
管理画面>>テンプレート>>カスタマイズ>>スタイルシートを見ます。
スタイルシートを、じーーーーーーと見ていると、
/*----------------------------------------------------
レイアウト
----------------------------------------------------*/
#wrap {
margin: 0 auto;
width: 860px;
text-align: left;
background: #fff;
border: 1px solid #ccc;
}
って部分があると思います。
そこのborder: 1px solid #ccc;の前に、//を入れます。
// border: 1px solid #ccc;
こうすることで、外枠が消えますです
⑯-② ナビゲーションを消す方法については、本家サイトに書かれていますので
こちらページの「グローバルナビゲーションについて」を参照してください
http://templ.slmame.com/e607399.html
⑯-③ 細かいですが、ソラマメヘッダの白い背景を消す方法です。
⑯-①と同様に、スタイルシートをじーーーーーーーーーと見ます。
すると、
/*----------------------------------------------------
ソラマメヘッダー
----------------------------------------------------*/
.header_scroll {
margin: 0 0 20px 0;
padding:0 0 0 5px;
height: 30px;
font-size: 85%;
background: #fff;
border-bottom: 1px solid #ccc;
}
って部分があると思います。
そこのbackground: #fff;、border-bottom: 1px solid #ccc;の前に、//を入れます。
// background: #fff;
// border-bottom: 1px solid #ccc;
こうすることで、ソラマメヘッダーの白い背景は消えますが、
画像と重なる部分がちょっとモアレが出るかもですー。
ソラマメさん。もうちょっと綺麗に切りぬいた画像使ってよね❤
プレビューで確認すると、こんな感じになってるはずです。

あとは、ヘッダの画像作ったり、文字のサイズ調整してみてください~。
詳しくは、こちら!!
http://templ.slmame.com/c47937.html
解説長くなりましたが、大したことはしてませんwww
もうほとんど、「Templates for SLMaMe」さんに丸投げ状態ですwwww
ご清聴ありがとうございますた❤
早速自分のブログ背景を変えてみますたw ちょっと汚れてるところがお気に入り❤

▼以前に紹介した、簡単にブログの背景を変更する方法
http://hepatica.slmame.com/e830230.html
今回も前回のように紹介しようと思って記事を書き始めたんやけど、
画像作ってるうちに、後悔しはじめたというwwwwww
結構てけとー&他力本願的な説明になるかと思いますが、
それでもいいから!って人だけ読んでみてくださいwwww(←ごめんっ

まず、有名すぎるこちらのページを開いてくださいww←いきなり他力本願

http://templ.slmame.com/e607399.html
こちらのサイトで公開されてる、「WhiteStripe」をベースにしていきますw
① ソラマメの管理画面を開いてテンプレート編集ページへ
② テンプレートが3つ登録できるので、念の為新しいテンプレートを編集用にダウンロードしてきて
ぐちゃぐちゃになってもいいようにしておきますw(←ええええっw
③ 新しくダウンロードしてきたテンプレートの【カスタマイズ】を開きます。
④ すると、スタイルシート:トップページ: 個別記事:アーカイブ:のソースがでてきます。
⑤ 先に開いていた、こちらのページの手順にしたがって、ソースコードをコピー&ペーストしてきますw
⑥ プレビューで確認すると、こんな感じになってると思います。

⑦ ちゃんと表示されたら、ここでいったん保存しておきます。
ここまでで、めっちゃ綺麗なテンプレートに変身しているはずです。
もっとデコりたい!って人だけ、次に進んでくださいww
⑧ 次に、背景画像配布ページを開きます。
※↑↑↑なくなってましたので、こちらを。
http://shabbyblogs.com/?page_id=108
たくさん背景画像があるので、お好みで選んでいきます。
真ん中が白になってるものを選ぶと、つなぎ目が自然な感じになりますー

⑨ 好きな背景画像を選んだら、画像の下にある「Generate Code」をクリックします。

⑩ クリックした後に表示されたソースコードを、すべてコピーしておきます。
⑪ ふたたび、ソラマメの管理画面にもどってきて、先ほど保存しておいたテンプレートの
「カスタマイズ」を開きます。
ここで編集するのは、トップページと、個別記事ページと、アーカイブページです。
⑫ まず、トップページのソースコードの中から、</head>タグを探します。
たぶん<boby>タグの前あたりにあるはずです。
⑬ </head>が見つかったら、その直前に、先ほどコピーしておいたソースコードをペーストします。
ペーストできたら、プレビューで壁紙が反映されているか確認しましょう。
⑭ うまく表示ができたら、続いて個別記事ページ、アーカイブページの同じ場所にも
ソースコードをペーストします。
それぞれプレビューで、ちゃんと表示できてることを確認できたら、最後に登録ボタンを押します。
⑮ これで完成なんやけど、以下の部分が気になる人は、さらに作業を加えます。

⑯-① まず、外枠を消す方法です。
管理画面>>テンプレート>>カスタマイズ>>スタイルシートを見ます。
スタイルシートを、じーーーーーーと見ていると、
/*----------------------------------------------------
レイアウト
----------------------------------------------------*/
#wrap {
margin: 0 auto;
width: 860px;
text-align: left;
background: #fff;
border: 1px solid #ccc;
}
って部分があると思います。
そこのborder: 1px solid #ccc;の前に、//を入れます。
// border: 1px solid #ccc;
こうすることで、外枠が消えますです

⑯-② ナビゲーションを消す方法については、本家サイトに書かれていますので
こちらページの「グローバルナビゲーションについて」を参照してください

http://templ.slmame.com/e607399.html
⑯-③ 細かいですが、ソラマメヘッダの白い背景を消す方法です。
⑯-①と同様に、スタイルシートをじーーーーーーーーーと見ます。
すると、
/*----------------------------------------------------
ソラマメヘッダー
----------------------------------------------------*/
.header_scroll {
margin: 0 0 20px 0;
padding:0 0 0 5px;
height: 30px;
font-size: 85%;
background: #fff;
border-bottom: 1px solid #ccc;
}
って部分があると思います。
そこのbackground: #fff;、border-bottom: 1px solid #ccc;の前に、//を入れます。
// background: #fff;
// border-bottom: 1px solid #ccc;
こうすることで、ソラマメヘッダーの白い背景は消えますが、
画像と重なる部分がちょっとモアレが出るかもですー。
ソラマメさん。もうちょっと綺麗に切りぬいた画像使ってよね❤
プレビューで確認すると、こんな感じになってるはずです。

あとは、ヘッダの画像作ったり、文字のサイズ調整してみてください~。
詳しくは、こちら!!
http://templ.slmame.com/c47937.html
解説長くなりましたが、大したことはしてませんwww
もうほとんど、「Templates for SLMaMe」さんに丸投げ状態ですwwww
ご清聴ありがとうございますた❤
Posted by ゆず❤ at 2010年09月02日│Comments(5)
│ブログカスタマイズ
運命の出会い…w
しゅるるんっ!と戻ってみましょう
今更感は、ありますが…
livedoor BlogRollをカスタマイズしてみた❤
Facebook使ってる?
バレンタインも近いので…(ブログカスタマイズ)
しゅるるんっ!と戻ってみましょう
今更感は、ありますが…
livedoor BlogRollをカスタマイズしてみた❤
Facebook使ってる?
バレンタインも近いので…(ブログカスタマイズ)
Comments
ほうほうほう
早速やってみる!!
んで、後で聞く!←さらに私が丸投げw
ちゃんと教えてよ~www
ま~このカテゴリが
ネタモノ・・・・・
てのも気になってんだけど?
早速やってみる!!
んで、後で聞く!←さらに私が丸投げw
ちゃんと教えてよ~www
ま~このカテゴリが
ネタモノ・・・・・
てのも気になってんだけど?
Posted by りんご at 2010年09月02日 13:25
at 2010年09月02日 13:25
 at 2010年09月02日 13:25
at 2010年09月02日 13:25早速やってみて!!
そして…しんぷる is BEST!
という事にたどり着くと思うwwww
もー、ずっと見てたらくどくなってきてwwwwww
白背景に戻しますた❤
カテゴリはね…
てけとーやん?www
いつものことやん?ww
そして…しんぷる is BEST!
という事にたどり着くと思うwwww
もー、ずっと見てたらくどくなってきてwwwwww
白背景に戻しますた❤
カテゴリはね…
てけとーやん?www
いつものことやん?ww
Posted by Yuzu at 2010年09月02日 13:58
at 2010年09月02日 13:58
 at 2010年09月02日 13:58
at 2010年09月02日 13:58水玉取ってみたww
Posted by Yuzu at 2010年09月02日 16:44
at 2010年09月02日 16:44
 at 2010年09月02日 16:44
at 2010年09月02日 16:44やる!
Posted by みぃあ at 2010年09月04日 02:23
みぃあ!!
ねーちゃん、手伝ってあげて欲しいやん?www
ねーちゃん、手伝ってあげて欲しいやん?www
Posted by Yuzu at 2010年09月04日 21:31
at 2010年09月04日 21:31
 at 2010年09月04日 21:31
at 2010年09月04日 21:31※このブログではブログの持ち主が承認した後、コメントが反映される設定です。






















